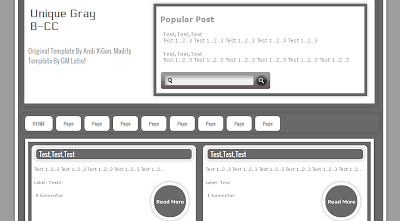
5 Colours Template
Demo:
Revive Red Blogger Template
Revive Pink Blogger Template
Revive Orange Blogger Template
Revive Blue Blogger Template
Revive Green Blogger Template
Revive Red Blogger Template
Revive Pink Blogger Template
Revive Orange Blogger Template
Revive Blue Blogger Template
Revive Green Blogger Template
Download 5 Colours Template:
Fitur:
1. Featured contents slider
You can display your popular/featured posts here. The slider is only visible in home page of the blog and not in archive pages, post pages or static pages.

2. Multi-level drop down navigation menu
This CSS only multi-level dropdown menu works without any javascripts.

3. Tabbed sidebars
Only the first three widgets in the sidebar will be shown in tabbed sidebar. Thanks to Abu Farhan for this great feature.

4. Three column footer
The template comes with a minimalistic three column footer.

5. Post Title with comment bubble
Post comments number is shown in a small "tab" like feature beside every post title. The "tab" above the post wrapper shows "Latest Posts" in the home page and shows "You are reading" in post/static/archives pages.

6. Unique Comments Display
Most of the blogger templates care less about the design of comments boxes. But, I've managed to design comment boxes with unique look. I've implemented the same technique used to display the comments in Intro Blogger blog in this template.

You can display your popular/featured posts here. The slider is only visible in home page of the blog and not in archive pages, post pages or static pages.

2. Multi-level drop down navigation menu
This CSS only multi-level dropdown menu works without any javascripts.

3. Tabbed sidebars
Only the first three widgets in the sidebar will be shown in tabbed sidebar. Thanks to Abu Farhan for this great feature.

4. Three column footer
The template comes with a minimalistic three column footer.

5. Post Title with comment bubble
Post comments number is shown in a small "tab" like feature beside every post title. The "tab" above the post wrapper shows "Latest Posts" in the home page and shows "You are reading" in post/static/archives pages.

6. Unique Comments Display
Most of the blogger templates care less about the design of comments boxes. But, I've managed to design comment boxes with unique look. I've implemented the same technique used to display the comments in Intro Blogger blog in this template.

Setting Template:
1. Featured contents slider
- Replace the "Sample Post 1" between <h2>...</h2> tags in the code below with the post title of your featured posts.
- Replace href='#' with desired URL and src='......' with desired image source URL in <a href='#'><img alt='' height='145' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8bJuljrHsZJDcNbH6bQjfR80m4PCN9NPOlO02n3XUf7uVV2_EZvNSdfgbo31xS7q68g-wNVCvQuqxW3HB-yHvjlDTrgqqem-CJh5AlcX19XAflHmLbcIZUD4fXHdTVRrHckZhnHxLYP1v/' width='215'/> . The image height should be 145px and width is 215px. You can use slightly larger images if you want.
- And write a small summary about your featured post between <p>......</p> tags.
<div id='slideshow'>
<div id='slidesContainer'>
<div class='slide'>
<h2>Sample Post 1</h2>
<p><a href='#'><img alt='' height='145' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8bJuljrHsZJDcNbH6bQjfR80m4PCN9NPOlO02n3XUf7uVV2_EZvNSdfgbo31xS7q68g-wNVCvQuqxW3HB-yHvjlDTrgqqem-CJh5AlcX19XAflHmLbcIZUD4fXHdTVRrHckZhnHxLYP1v/' width='215'/></a>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. [...]</p>
</div>
<div class='slide'>
<h2>Sample Post 2</h2>
<p><a href='#'><img alt='' height='145' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0KXi8e9m_-Lwi6rQtdi6muZAyLi6B_zeo-5-AYie1Fh1dc8jr-keUxB1S0S0ZXxm5WN_oTVI_e7yqhs197jWmqp_L4ZHl6o_DkCGtavf4TI5Q-zWe2ei8XGbhRXevh6MBvNwxPKMMBB4P/' width='215'/></a>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. [...]</p>
</div>
<div class='slide'>
<h2>Sample Post 3</h2>
<p><a href='#'><img alt='' height='145' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8bJuljrHsZJDcNbH6bQjfR80m4PCN9NPOlO02n3XUf7uVV2_EZvNSdfgbo31xS7q68g-wNVCvQuqxW3HB-yHvjlDTrgqqem-CJh5AlcX19XAflHmLbcIZUD4fXHdTVRrHckZhnHxLYP1v/' width='215'/></a>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. [...]</p>
</div>
<div class='slide'>
<h2>Sample Post 4</h2>
<p><a href='#'><img alt='' height='145' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0KXi8e9m_-Lwi6rQtdi6muZAyLi6B_zeo-5-AYie1Fh1dc8jr-keUxB1S0S0ZXxm5WN_oTVI_e7yqhs197jWmqp_L4ZHl6o_DkCGtavf4TI5Q-zWe2ei8XGbhRXevh6MBvNwxPKMMBB4P/' width='215'/></a>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. [...]</p>
</div>
</div>
</div>